Mit High-Speed Ladezeit auf die Pole-Position
Lädst du noch oder buchst du schon?
Ladezeiten entstehen durch Ressourcen, die in Form von Bildern und Skripten auftreten. Komplizierte Skripte können die Ladezeiten drastisch beeinflussen, wenn sie ineffizient sind, d.h. wenn sie mehrmals den Programmcode durchlaufen müssen um ihr Ziel zu erreichen. Ein bekannterer Faktor ist das Laden von Bildern. Bilder haben eine große Datenmenge, die beim Aufruf der Seite heruntergeladen werden müssen und das dauert bei einem Bild im Durchschnitt um die 0,05 Sekunden, bei einer Webseite mit 25 Bildern sind das schon 1,25 Sekunden Ladezeit alleine für die Bilder. Skripte nehmen im Durchschnitt um die 0,1 Sekunden. Bei also vier effizienten Skripten beträgt die Ladezeit 0,4 Sekunden. Unsere Ladezeit steigt also nun auf 1,65 Sekunden an. Da bleibt der High-Speed auf der Strecke. Aber was ist mit Ressourcen-Links? Diese nehmen auch Zeit in Anspruch, nämlich um die 0,2 Sekunden. Bei vier Ressourcen-Links steigt die Ladezeit auf 2,05 Sekunden an. Weitere Verzögerungen können durch HTML und CSS Code entstehen und Datenbanken können auch viel Zeit in Anspruch nehmen.

High-Speed Ladezeiten sind ein Qualitätsmerkmal
Sowohl für den Benutzer, als auch für die Suchmaschine
Was bringen High-Speed Ladezeiten?
Niemand wartet gerne auf das Laden einer Website. Menschen wollen nicht nur auf ihrem Smartphone High-Speed Volumen, auch Webseiten sollten mit diesem High-Speed dienen. Ab wann eine Ladezeit inakzeptabel ist und dazu führt, dass Besucher die Website schließen bevor Sie überhaupt vollständig geladen hat, kann man leider nicht allgemeingültig beantworten. Eine Statistik des Internetriesens „Google“ vom Januar 2017 besagt, dass eine Ladezeit von über drei Sekunden zu einer deutlichen Erhöhung der Absprungrate führt. Als Absprungrate wird der Anteil an Nutzer bezeichnet, die sich dazu entscheiden, die jeweilige Webseite nach einer gewissen Dauer wieder zu verlassen. Dies können Sie verhindern, indem Sie Ihre Website auf High-Speed Ladezeiten optimieren. Je höher die Verweildauer, desto mehr spricht es für die Qualität des Inhalts, auch für den Suchmaschinenbot. Bei einer Ladezeit von circa eins bis drei Sekunden entscheiden sich bereits 32% der Besucher die Seite wieder zu verlassen. Sollte die Ladezeit jedoch zwischen drei und fünf Sekunden liegen, steigt die Absprungrate der Besucher auf knapp 90%. Sollte ihre Website also länger als 3 Sekunden benötigen um den Inhalt darzustellen, bleibt nur jeder zehnte Nutzer auf Ihrer Website. Im Optimalfall sollte das Laden der sichtbaren Inhalte allerdings nicht länger als ein bis zwei Sekunden dauern. Bei einer Ladezeit von unter einer Sekunde kann man von einer High-Speed Ladezeit sprechen. Außerdem registriert Google eine gute Ladezeit als Qualitätsmerkmal. Diese begünstigt den Page - Rank von Google und führt zu einem höheren Rang in der Suche.
Wie werden Ladezeiten verringert?

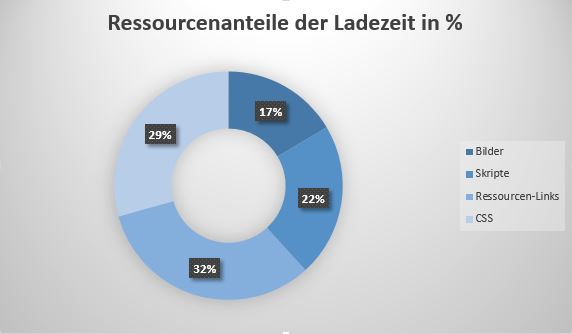
Zum Einstieg in die Verringerung der Ladezeiten, bietet sich eine Übersicht der Ursachen an.
Mit einem Anteil von 61% machen CSS und Ressourcen-Links deutlich mehr als die Hälfte der Ladezeiten aus. Bilder und Skripte hingegen machen lediglich die restlichen 39% aus. Überlegt man sich also eine Verschlankung der CSS-Dateien und Links, wird dies zu mehr High-Speed auf Ihrer Webseite führen. High-Speed macht den Besucher und Sie gleichermaßen froh.
Bei Bilder hingegen gibt es die Regel, dass sie auf jeden Fall eine Dateimenge unter 100 Kilobyte haben sollten. Noch besser wären ca. 25 Kilobyte, um dem High-Speed weiteren Auftrieb zu geben.
Ähnlich verhält ist sich auch bei Skripten. Dort gilt - wie auch bei CSS - weniger ist mehr. Sollte man alle Tipps zur Optimierung beachten, verringert man die Absprungrate und sorgt für High -Speed und einem guten Gefühl bei den Besuchern. Nur zufriedene Besucher können die Qualität und das Standing der Webseite verbessern. Eine weitere Verbesserung der Ladezeiten erreicht man durch die Auslagerung der Skript-Dateien.
Auf der einen Seite wird auf einmal weniger geladen, auf der anderen wird so das Lazy Loading begünstigt. Der nächste Schritt hin zum gewünschten High-Speed.
Optimierung der Ladezeit durch Lazy Loading
Was ist Lazy Loading?
Lazy Loading bezeichnet eine Methode in der Software-Entwicklung, in der erst der Text vorgeladen wird und die restlichen Daten nachgeladen werden. Mit Lazy Loading lassen sich die Ladezeiten von Webseiten optimieren. Warum Lazy Loading? Wie funktioniert es und wie wirkt es sich aus?
High-Speed wird durch Lazy Loading begünstigt, da Daten, wie zum Beispiel Bilder, erst hinter nachgeladen wird. Es wird zunächst die Grundansicht der jeweiligen Webseite geladen, um ohne Verzögerung das Wichtigste auf einen Blick zu haben. Erst anschließend wird der optische Rest aus den Ressourcen geladen.
Der Vorteil des Lazy Loading liegt darin, dass zu Beginn weniger Daten geladen werden müssen und die Anzeige daher mit High-Speed erfolgt, aber es treten natürlich auch weitere Ladezeiten im Verlauf auf.
Dies ist aber zu verschmerzen, da die erstmalige Ladezeit am wichtigsten für den High- Speed Ihrer Webseite ist. Im Bereich des Webdesigns hat Lazy-Loading noch eine besondere Bedeutung. In der Regel ist damit das Nachladen eingebundener Objekte auf einer Seite gemeint. Außerdem gibt es noch den Begriff "Infinite Scroll". Dieser bezeichnet das automatische Nachladen beim Scrollen.